#JavaScript #Programming #SoftwareDevelopment #Webdevelopment

Today, JavaScript and TypeScript are among the most popular languages in the world of development. When we think of frontend development, the first thing that comes to mind are key terms such as HTML, CSS, and JavaScript—browser-standard ways to display, style, and script the page. It all started in 1995 with JavaScript, which made websites interactive. Before that time, websites were just simple, static pages.
The life of a JavaScript developer is busy. Teams took enough time to wrap their heads around Angular, and Vue.js along with React/Redux, but innovations keep entering the market. Typescript is one of the most game-changing ones – the tool was released in 2012, and has been the topic of tech talks ever since.
In this post, we’ll compare the two languages, how they relate to one another, discuss their primary differences, and outline the benefits of each.
What is JavaScript?
JavaScript (JS) is a scripting language which is primarily used for creating web pages. It is used to enhance HTML pages and is generally embedded in HTML code. JavaScript doesn’t need to be compiled as its an interpreted language. It helps to create dynamic, creative and interactive web pages. JavaScript files are identified by the .js extension.
Features of JavaScript
JavaScript is a platform that offers a number of benefits to the development world. It is full of features that include:
1. Flexible, dynamic and cross-platform
2. Used for cross-platform app development
3. Supported by all browsers
4. Strong testing workflow
5. Used for both client-side and server-side
6. JIT compilation
7. Easy to start for beginners
8. It has a supported framework
Benefits of JavaScript
1. One of the major benefits of JavaScript is that it supports native browsers without following any extra step as in TypeScript.
2. JavaScript code is compiled directly into machine language, while TypeScript produces JavaScript after compilation, adding an extra step.
3. The platform is extremely flexible in nature.
4. The JavaScript community is huge, growing, and active. That means, it’s easier to find developers who are willing to help in developing projects and share their expertise.
5. JavaScript is an old language that is around the development world for years. Due to this, the community of this platform is extremely wide and any error can be well taken care of instantly.
Why JAVASCRIPT?
JavaScript is the most used open-source programming language used extensively in most of the modern web applications, both the client-side as well as the server-side. It is flexible, has a reasonably elegant core, and enables you to use object-oriented and functional programming. A JavaScript variable can have any type of value such as number, string, array, boolean, etc.
What is TYPESCRIPT?
Typescript is a platform that is used due to a number of features along with classes, interface, and typing. Here are a few of them.
1. Client-side development is extremely scalable with HTML5
2. Able to be refactored and discoverable codes
3. Easy to maintain and enhances project productivity
4. Easy to debug and early detection of errors
5. Rich IDE to utilize autocomplete and code navigation
6. Supports ES6 (ECMAScript) that offers easier syntax to handle objects and inheritance features
7. Adde functional features
8. Private interfaces and members
Benefits of TypeScript
1. Better coding for complex and larger projects
2. One of the main objective of TypeScript is to statically identify constructs which are possibly errors.
3. It enhances productivity due to the use of a number of platforms such as dynamic typing, ECMAScript 6 code, etc.
4. Large-scale applications usually have more developers working on its development. This creates an opportunity to create mess and increase coding errors.
5. In TypeScript, the static typing feature helps to detect bugs while writing the scripts.
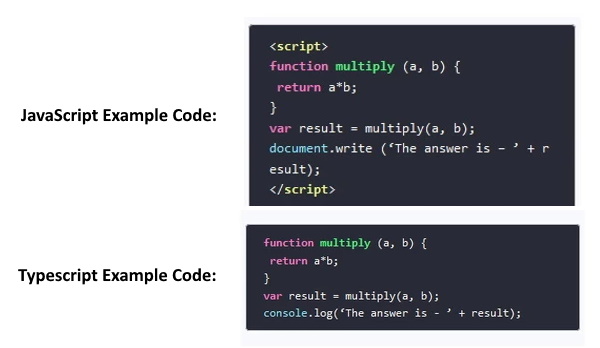
Example Code:

Why TYPESCRIPT?
TypeScript is an open-source language and scales the JavaScript code, simplifies it, making it easier to read and debug. It provides you highly productive development tools for JavaScript IDEs and practices, like static checking. Also, it is easy to learn and implement for programmers who are already working on JavaScript. It works well with the already existing JavaScript libraries and frameworks.
Now that you know the difference between TypeScript & JavaScript, make sure to make the right decision for your next project!
Hope you liked it. If you have any requirement related to Software Development feel free to connect. Thanks!

One of the most critical decisions website developers must make is deciding what unit of measurement to use when sizing elements, fonts, and other design properties.
Read more
It`s an amazing technology-one that will help us solve society`s toughest problems and reshape the world.
Read more13
December

Today, web browsers play a significant role in our lives, providing us with access to a world of information and possibilities.
Read more
Power BI is a popular business intelligence tool developed by Microsoft for data visualization and analysis. While Power BI is a robust solution, there are several alternatives available that cater to different needs and preferences.
Read more09
October

Tenant billing systems are software solutions used by property owners, managers, and landlords to accurately bill tenants for their usage of utilities and services.
Read more